Aqua-Vita / UNIVET
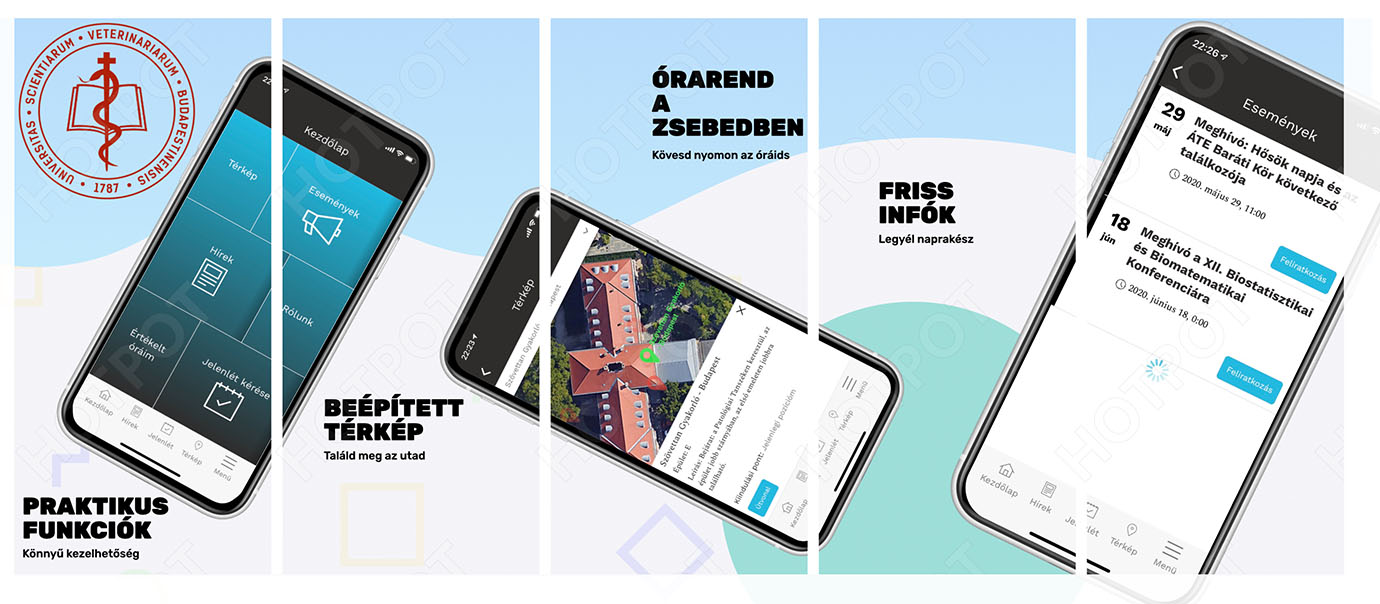
Nous avons créé une application pour l’Université de médecine vétérinaire de Budapest afin de simplifier le travail administratif et la communication pour les enseignants et les étudiants. Avec l’aide de l’application, nous avons essayé de faciliter la mise à jour des horaires, de vérifier les présences en classe, d’évaluer les enseignants et de découvrir le campus.
{;}
Design logiciels
Rapprochements
Après une spécification approfondie, nous avons conçu la base de données, entamé des négociations avec les fournisseurs de services avec lesquels le système final devait communiquer afin de disposer de toutes les informations nécessaires à l’intégration du logiciel. Nous avons conçu les sprints de développement. Notre chef de projet a tenu toutes les parties informées de quelles tâches étaient confiées à qui et quand, ceci afin que nous puissions livrer le travail à temps.
Développement
Étapes du développement de l’application
Les conceptions graphiques de l’application ont été conçues pour s’adapter à l’image de l’université. Après l’adoption du plan, le développement de l’architecture de la base de données a suivi. Nous avons créé des tests automatisés pour chaque fonctionnalité afin d’éliminer autant de bogues que possible pendant le développement. L’étape suivante a été l’intégration du logiciel pour établir la communication du logiciel nécessaire et afficher les mêmes données partout. Enfin, il fallait effectuer la création de comptes store (app store, Google Play) et le chargement du store.